跑通示例项目
本文介绍如何获取灵动课堂 Web 端 GitHub 源码并运行项目,快速启动并体验灵动课堂。
技术原理
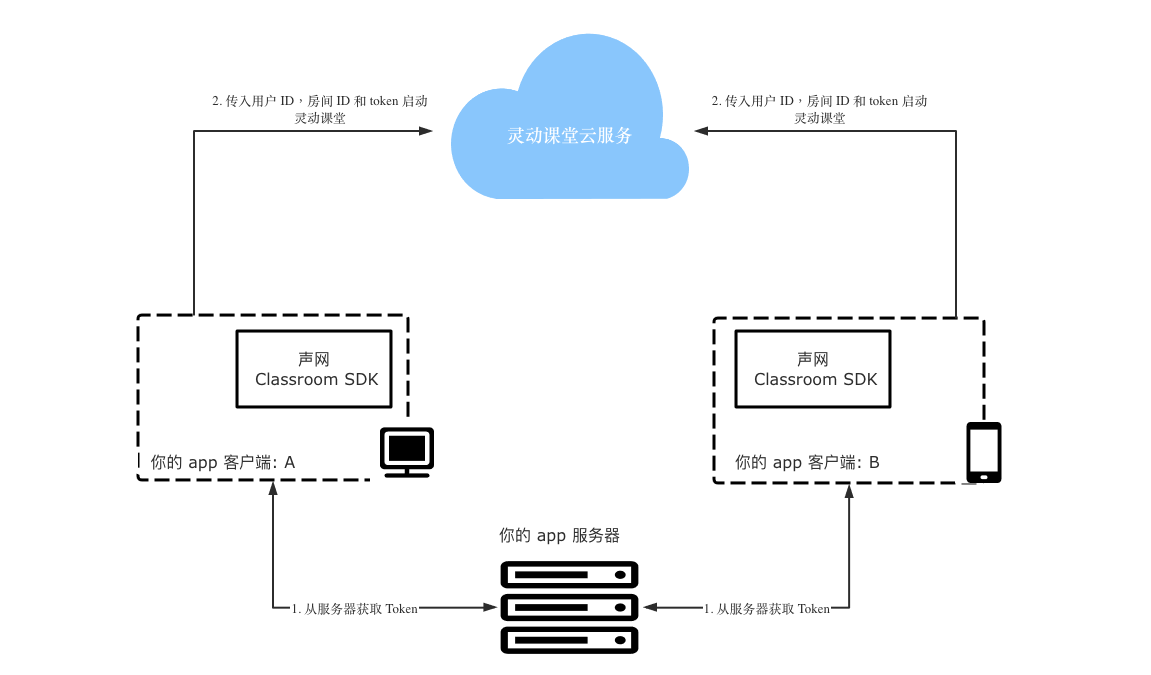
下图展示了启动灵动课堂的基本流程。

当你的 App 客户端请求加入灵动课堂时:
- 你的 App 客户端向 App 服务端申请 Token。
- 你的 App 服务端使用声网 App ID、App 证书和用户 uuid 生成一个 Token,返回给 App 客户端。
- 你的 App 客户端调用 API 并传入用户 ID、房间 ID 和 Token 启动灵动课堂。灵动课堂云服务会根据你传入的房间 ID 为该课堂自动创建一个房间。
示例项目中使用了临时 Token,仅适用于运行 App 模块快速测试。在正式环境中,为确保安全,你必须参考使用 Token 鉴权文档,在服务端部署并生成 Token。生成的 token 传入的 userId 需要和 launch 方法中传入的参数 userUuid 保持一致,否则生成的 token 无效。
前提条件
准备开发环境
在你的设备上运行灵动课堂依赖于 Git(用于下载源码)、Node.js(用于构建运行项目)、Yarn(源码包管理工具)、Lerna(源码包管理工具)和 nvm(Node.js 版本管理命令行工具)。
你可参考以下步骤准备开发环境:
-
点击链接前往下载 Git。
-
点击链接前往下载 Node.js,建议 Node.js 14 或以上版本。
-
安装 Yarn:
-
如果你安装了 Node.js 16.10 及以上版本,可使用以下命令直接启用 Yarn(Windows 系统需要管理员身份运行 CMD 执行命令):
Bashcorepack enable -
如果你安装了 Node.js 16.10 以下版本,需要使用以下命令先安装 Corepack,再启用 Yarn:
Bashnpm i -g corepack enable
-
-
安装 Lerna:
Bashyarn add global lerna -
(可选)安装 nvm:
Bashcurl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash
获取源码
灵动课堂 Web 端的源码位于 GitHub flexible-classroom-desktop 仓库,你可参考以下步骤获取源码:
-
运行以下命令克隆仓库到本地:
Bashgit clone https://github.com/AgoraIO-Community/flexible-classroom-desktop.git -
运行以下命令进入
flexible-classroom-desktop目录并切换分支至指定版本。将{VERSION}替换为要切换的版本号:Bashcd flexible-classroom-desktopBashgit checkout release/{VERSION}例如要切换到 2.8.20 版本分支,执行以下命令:
Bashgit checkout release/2.8.20声网建议你切换到最新发版分支。参考下图在 GitHub 仓库中查看最新发版分支:
-
运行以下命令拉取子模块:
git submodule update --init --recursive packages/agora-classroom-sdk
git submodule update --init --recursive packages/agora-proctor-sdk
git submodule update --init --recursive packages/agora-plugin-gallery
启动灵动课堂
按照以下步骤启动灵动课堂:
-
运行以下命令安装项目依赖:
Bash# 安装项目依赖
yarn如遇安装依赖超时,请切换到淘宝镜像源或其他可用镜像源。
Bash# 切换到淘宝镜像
yarn config set registry https://registry.npmmirror.com/
# 安装依赖
yarn -
运行以下命令安装依赖包:
Bashyarn bootstrap -
将项目根目录下的
.env.example文件重命名为.env:Bashmv .env.example .env -
将你的 App ID 和 App Certificate 填写到
.env文件中指定位置:TypeScriptREACT_APP_AGORA_APP_ID={your appid}
REACT_APP_AGORA_APP_CERTIFICATE={your app certificate}为方便你快速测试,
flexible-classroom-desktop项目中已包含一个临时 RTM Token 生成器,会用你传入的 App ID 和 App 证书生成一个临时 RTM Token。但是在正式环境中,为确保安全,RTM Token 必须在服务端生成。 -
运行以下命令以开发模式启动灵动课堂 Web 端:
Bashyarn dev如果使用 Node.js 17 版本,可能会遇到
ERR_OSSL_EVP_UNSUPPORTED错误,这是因为 Node.js 17 版本已切换到 OpenSSL 3.0 并且和项目中某些依赖中正在使用的加密算法或密钥有冲突,可以尝试以下两种解决方案:-
添加
NODE_OPTION参数--openssl-legacy-providerBash# 找到 Node.js 配置文件 packages/agora-demo-app/package.json
# 为修改 script 字段下的启动命令,添加 NODE_OPTION 参数,例如:
# 原命令
"dev": "cross-env NODE_ENV=development NODE_OPTIONS=--max_old_space_size=6144 webpack serve --config ./webpack/webpack.dev.js"
# 改为
"dev": "cross-env NODE_ENV=development NODE_OPTIONS=\"--max_old_space_size=6144 --openssl-legacy-provider\" webpack serve --config ./webpack/webpack.dev.js"
# 然后启动项目
yarn dev -
使用 nvm 将 Node.js 版本降级到 16
Bash# 使用 nvm 管理 Node.js 版本
# 安装 nvm
yarn global add nvm
# 使用 Node.js 16 版本
nvm use 16
# 启动灵动课堂
yarn dev
-
-
打开浏览器,输入地址
http://localhost:3000,即可看到灵动课堂的 Demo 首页。点击加入房间或创建房间开始体验灵动课堂。
后续步骤
现在你已经初步体验了灵动课堂的功能,接下来可将灵动课堂集成到你自己的项目中。